El siglo XXI no comenzó hace mucho y el avance tecnológico esta en su auge, el mundo se mueve a través del internet, las personas interactúan en él, ya no es el patio trasero al que solo sales cuando deseas descansar, darte un respiro o por necesidad, ahora es algo fundamental, como el agua, la electricidad, la vivienda y la educación. Nadie puede negarte ingresar a la internet, tienes todo el derecho de estar en él, pero siempre que lo haces no estas sol@, necesitas varias de tecnologías antes de siquiera comenzar a navegar. Muchas de ellas no dependen de ti (no tienes el control), pero las pocas que si, no siempre son tomadas en cuenta, presuponer el buen funcionamiento de las cosas cuando el factor humano esta presente, no debería tomarse a la ligera.
Los Navegadores (Browsers) juegan un rol crucial en la interacción entre tu y el internet, es tu Navegador el que permite desplazarte a través de el y no todo sitio tiene buenas intenciones, más te vale tener cierto control a la hora de navegar, hoy responderemos a tres preguntas al respecto:
- ¿Realmente estas segur@ al navegar?
- ¿Realmente tu Navegador te aísla de la internet?
- ¿Que información de ti es capaz de revelar tu Navegador?
¿Cuánto vale tú información?
A estas alturas de la pos-pandemia muchas personas ya tienen conocimiento de las bondades de la virtualidad y el mundo tecnológico, muchas de ellas ya usan fervientemente los nuevos formatos de redes sociales, consumen contenido multimedia a su medida y constantemente alimentan a estas plataformas con sus publicaciones, comentarios, reacciones entre otros. Inclusive saben que detrás de todas ellas existe un «Algoritmo» maestro. Tenemos el conocimiento sobre lo que esta pasando, pero no conocemos el impacto que provoca y provocará en nuestras vidas, es decir, desconocemos lo que pueda pasar, pero somo conscientes de que alimentando estas plataformas mas se amolda a nosotros y en consecuencia nos brinda mejor contenido (podría verse como un trato justo, pero tu información no solo se usa para ello). En otras palabras tus datos e información son tan valiosas como el servicio que brindan esas plataformas, bastaría con que una parte del mundo dejase de consumir ese tipo de contenido y servicios para que sus valores en la bolsa se desplomen y se replanteen la forma en la que están haciendo dinero con tu información.
Quizá pienses que tu información no es útil por que al final del día no ves contenido político, ni social, tal vez solo lo usas para pasar un buen rato y básicamente consumes entretenimiento, pero tu opinión si importa, y mucho mas si tu comportamiento es similar a la de otras personas, al final es posible encasillarte a un tipo de perfil de persona para ofrecerte, servicios, productos o entretenimiento. La cosa no acaba ahí, gracias a las huellas que dejas al navegar es posible saber tus gustos y disgustos, que amas y que odias, que necesitas o que no te sirve. Estamos en un punto en el que la información recolectada sobre ti, es la que más importa a la hora de diseñar nuevos productos, canciones, servicios, músicas, películas, etc.
El «Algoritmo» se alimenta de lo que haces y demuestras en internet por que tu navegador
(configurado por defecto) se lo permite
¿Qué pasa cuando navego?
Al final del día tu navegador es el intermediario entre tu y dichas plataformas, tu navegador tiene la capacidad de enviar y recibir peticiones en un protocolo llamado HTTP, el cual es el protocolo y la forma en la que se comunican los distintos servicios web en su mayoría, pero no solo se necesita una vía y forma de comunicación, también se necesita de un almacén de datos, en el cual se vayan acumulando todo tipo de información y preferencias al navegar, existen 3 tipos de almacenes:
- Local Storage, es el espacio de almacenamiento que tu navegador dispone para que las distintas páginas almacenen algo de información estructurada. Se encuentra netamente en el Navegador
- Cookies, es un espacio de almacenamiento pequeño que constantemente viaja en las peticiones HTTP, se podría decir que esta en constante intercambio. Se encuentra en cada petición realizada, es decir, vive tanto en el navegador como en el servidor con el que el navegador interactúa.
- Cache, es un espacio de almacenamiento que sirve para guardar contenido estático y que posiblemente vuelva a pedirse en un espacio de tiempo corto. Sirve para no tener que re-consultar dicho contenido directamente al servidor, en cambio solo se consulta localmente, al final sirve para acortar el tiempo entre peticiones.
Una parte son estos almacenes de información y otra muy distinta los tipos de archivos necesarios para visualizar la página a la cual deseas ingresar. Toda página web maneja 3 tipos de archivos, ordenados por importancia:
- HTML, define la estructura de la página.
- JS (JavaScript), define el comportamiento dinámico de la página web.
- CSS, define los colores, estilos, tamaños y otros aspectos visuales que tienen las páginas web.
Nosotros nos centraremos en los archivos tipo JavaScript, el lenguaje de programación que entienden todos los navegadores. Peticiones, acciones, alertas, notificaciones, animaciones, entre otros son posibles gracias a JavaScript en el navegador. Pero así como JavaScript nos ayuda a realizar todo ello, es neutral (tonta), solo hace lo que este definido en el código y ese detalle hace que sea la raíz de muchos tipos de ataques cibernéticos en la web. Un navegador es todo un ecosistema y como tal tiene APIs (interfaces) para facilitar el acceso a ciertas funcionalidades e información acerca de un contexto, «una página web» concreta.
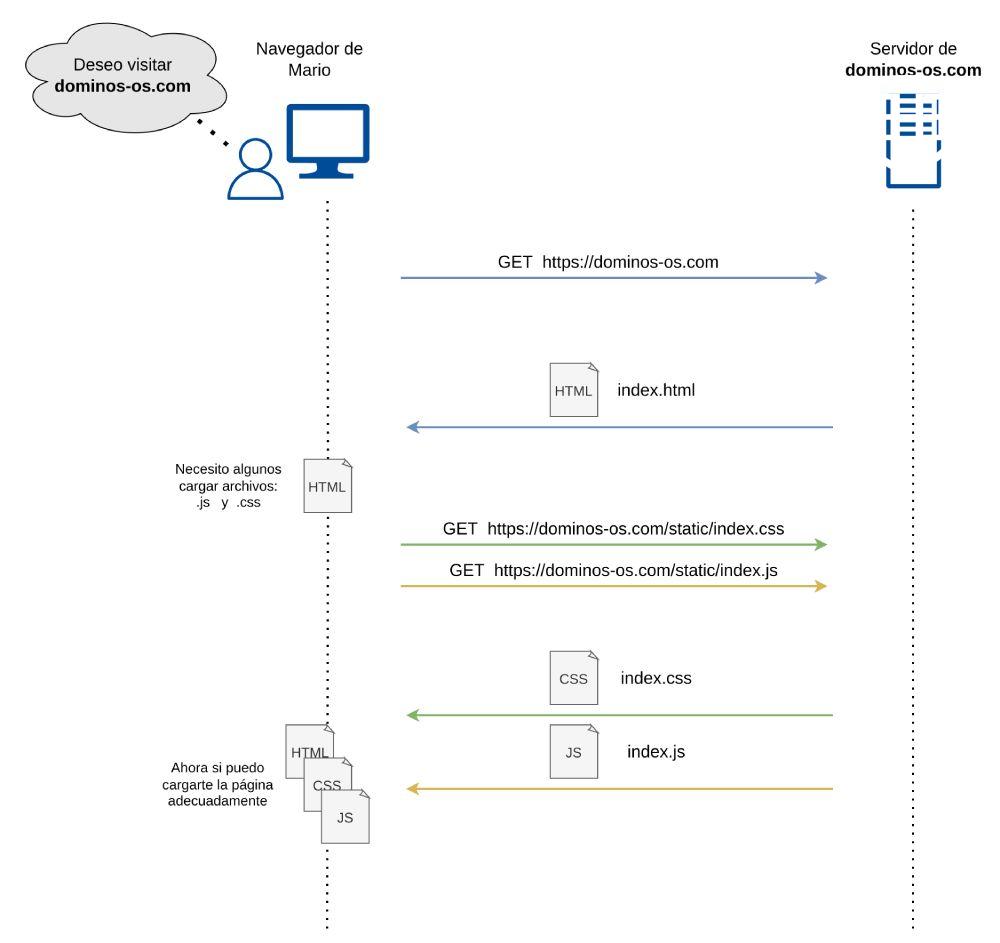
Para entender como aprovechar la ingenuidad de JavaScript, primeramente necesitamos entender como fluye y pasan las cosas al ingresar a una página/portal web.

Así es como funciona el flujo cuando Mario visita una página web o eso es lo que muchos creeríamos. Tu información es muy valiosa así que no hay duda de que alguien tratará de obtenerla.
Todos quieren un pedazo de la torta
Lo que realmente pasa al navegar entre páginas va más lejos de lo cualquiera creería, hoy en día puedes encontrar distintos servicios de Advertisement (del rubro publicitario) Google, Facebook y Linkedin entre las mas populares, ingresa aquí para ver como estas empresas se distribuyen el mercado. Para nadie es novedad que estas empresas te hagan un seguimiento inclusive cuando dejas sus plataformas y te encuentras en otros dominios. Pero la pregunta es ¿Cómo lo hacen?. Entre las técnicas más empleadas para rastrearte y hacerte un seguimiento se encuentran las siguientes (información recolectada del blog de Avast):
- IP address tracking, todo dispositivo en la internet tiene un identificador, una dirección IP; va a depender de tu proveedor de internet como este configurada, pero para los servicios de tracking y web analytics saber tu provincia/departamento/condado/cantón o ubicación aproximada a través de la IP, de esa forma segmentan geográficamente a los usuarios y obtienen análisis más consistentes.
- HTTP Cookies, ya vimos que son las cookies y que funcionan como un pequeño almacén de información y preferencias, lo cierto es que fueron creados para almacenar claves de autenticación, hecho que permite hoy en día que no tengamos que preocuparnos por autenticarnos cada minuto. A la fecha un 99% de las cookies son usados con fines publicitarios y de seguimiento, dado que las cookies son un almacén de información que viaja de petición en petición, los servidores de advertisement pueden encargarse de almacenar y recuperar los valores que deseen; las cookies que se te incrustan al visitar un sitio con servicios de advertisement seguramente tienen un mecanismo para identificarte entre la multitud y hacer el seguimiento correspondiente de tu actividad en el sitio, urls que visitas, botones que pulsas, publicaciones que te quedas viendo, de que url fuiste a que url, entre otras actividades.
- Web Beacon o Tracking Pixel, es otra técnica que emplea imágenes de un solo pixel de dimensión (1×1), imagen que el ojo humano no es capaz de ver, por lo que pueden ser fácilmente incrustados en el html de sitios web e emails, con la finalidad de ver si efectivamente esta imagen ha sido cargada en el sitio o no, con ello logran capturar información de quien visita que pagina, a que hora, cuanto tiempo tarda en trasladarse de un sitio a otro y las variantes que puedas imaginar considerando que tienes la posibilidad de añadirle campos como etiquetas y nombres a estos pixeles. He aquí un ejemplo de pixel de seguimiento.
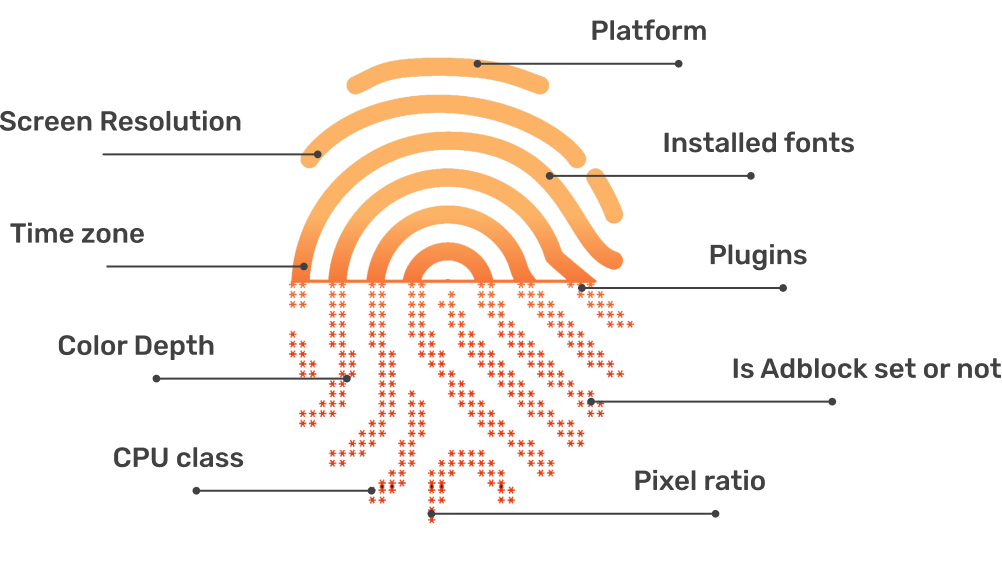
- Browser Fingerprinting, es una técnica que extrae la información del navegador, entre las que pueden estar tu zona horaria, la resolución de tu pantalla, la profundidad de los pixeles, la clase de CPU, el sistema operativo, la marca del navegador, las fuentes instaladas, los plugins existentes, la marca de tu GPU, el estado de la batería entre otros dependiendo el navegador que uses. Al jugarse tantas variables entorno a tu computadora y navegador es posible crear una huella única para ti, dicha huella te identifica y permite perfilarte. La información que tu navegador sabe de si mismo y tu computadora es fácilmente explotable y no existen mecanismos que lo detengan a priori.

El uso conjunto de estas técnicas permite a las empresas de re-targeting y advertisement dar a sus clientes (las demás páginas web) un servicio preciso, al final del día lo único que hace bien tu navegador configurado por defecto, es llevarte y mostrarte las páginas como debe ser, dejando de lado la protección de tu información, afortunadamente existen configuraciones que puedes emplear para mejorar la protección de tus datos.
Veamos que puede decir tu navegador sobre ti
Los siguientes fragmentos de código son ejemplos de como el motor de JavaScript de tu navegador ejecuta ingenuamente código malintencionado.
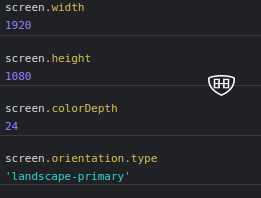
Acerca de tu Pantalla
screen.width
screen.height
screen.colorDepth
screen.orientation.typeResultado:

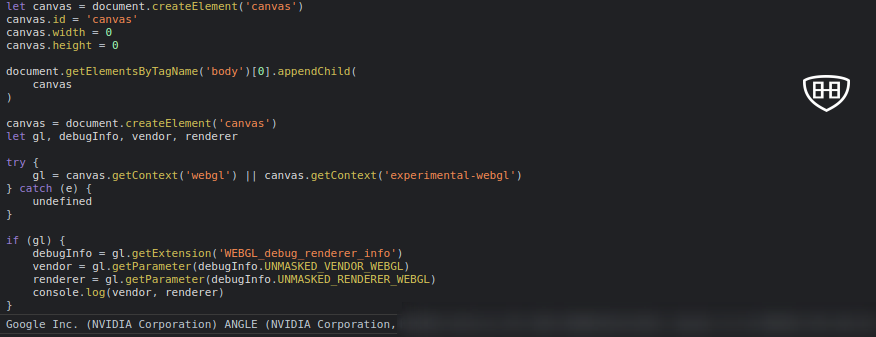
Acerca de tu GPU
let canvas = document.createElement('canvas')
canvas.id = 'canvas'
canvas.width = 0
canvas.height = 0
document.getElementsByTagName('body')[0].appendChild(
canvas
)
canvas = document.createElement('canvas')
let gl, debugInfo, vendor, renderer
try {
gl = canvas.getContext('webgl') || canvas.getContext('experimental-webgl')
} catch (e) {
undefined
}
if (gl) {
debugInfo = gl.getExtension('WEBGL_debug_renderer_info')
vendor = gl.getParameter(debugInfo.UNMASKED_VENDOR_WEBGL)
renderer = gl.getParameter(debugInfo.UNMASKED_RENDERER_WEBGL)
console.log(vendor, renderer)
}Resultado:

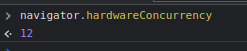
Acerca de tu CPU
// número de hilos de la CPU
navigator.hardwareConcurrencyResultado:

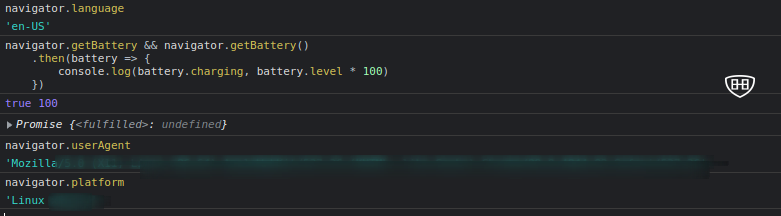
Acerca de tu Navegador
// lenguaje
navigator.language
// nivel de bateria
navigator.getBattery && navigator.getBattery()
.then(battery => {
console.log(battery.charging, battery.level * 100)
})
// user-agent
navigator.userAgent
// sistema operativo
navigator.platform
// zona horaria
Intl.DateTimeFormat().resolvedOptions().timeZoneResultado:

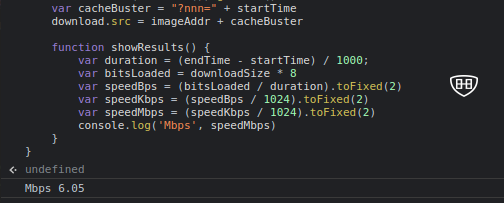
Acerca de tu Internet
let imageAddr = "https://www.example.com/use-your-own-image.jpg"
let downloadSize = 9661471 // size in bytes (change for your image size)
InitiateSpeedDetection()
function InitiateSpeedDetection() {
window.setTimeout(MeasureConnectionSpeed, 1)
};
function MeasureConnectionSpeed() {
var startTime, endTime
var download = new Image()
download.onload = function () {
endTime = (new Date()).getTime();
showResults()
}
startTime = (new Date()).getTime()
var cacheBuster = "?nnn=" + startTime
download.src = imageAddr + cacheBuster
function showResults() {
var duration = (endTime - startTime) / 1000;
var bitsLoaded = downloadSize * 8
var speedBps = (bitsLoaded / duration).toFixed(2)
var speedKbps = (speedBps / 1024).toFixed(2)
var speedMbps = (speedKbps / 1024).toFixed(2)
console.log('Mbps', speedMbps)
}
}Resultado:

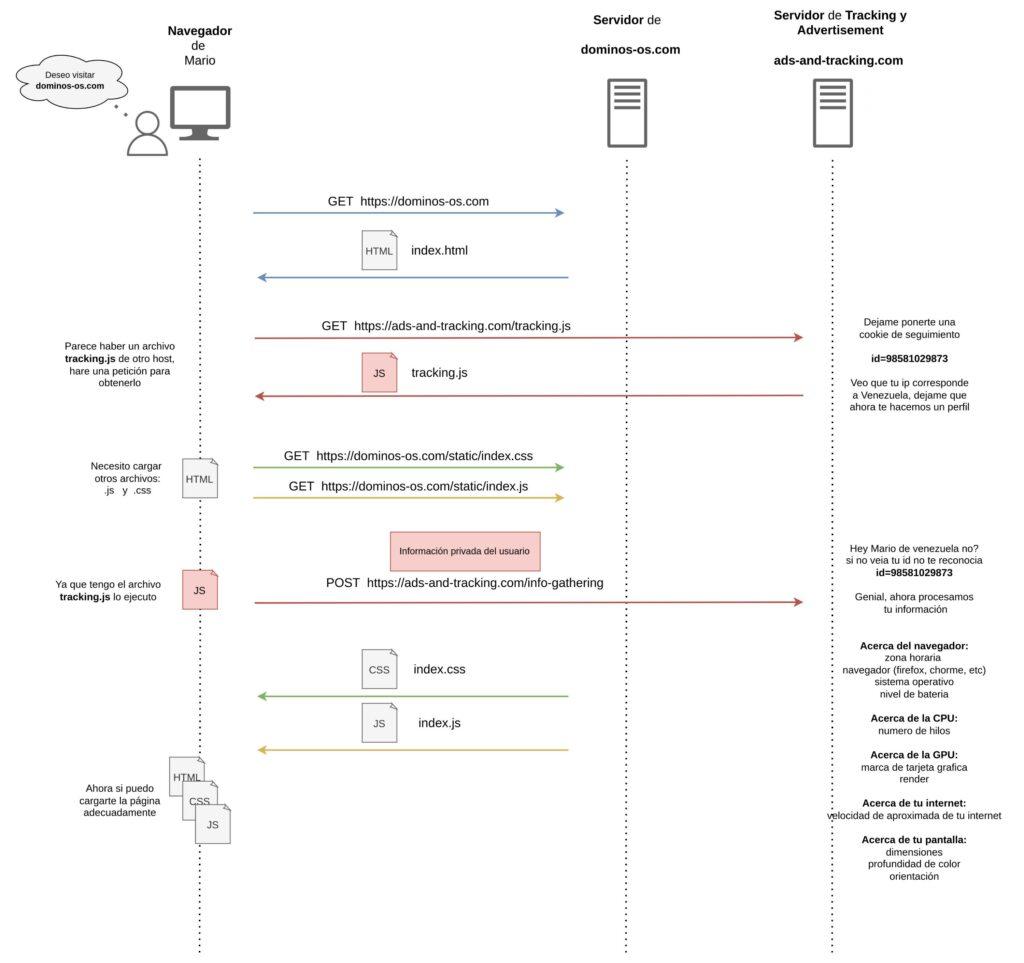
Con el código generado es posible trazar el siguiente flujo, donde se introduce el host ads-and-tracking.com al flujo anteriormente mostrado. La siguiente imagen comienza con Mario tratando de ingresar al sitio web dominos-os.com el cual tiene un acuerdo de servicio con una empresa de tracking y advertisement (ads-and-tracking Corp.), dominos-os.com necesita de sus servicios por lo tanto debe insertar un código JavaScript para que ads-and-tracking.com le ayude en la recolección de información. Dado que ahora existe un nuevo archivo JavaScript a recuperar del host ads-and-tracking.com, al intentar recuperar el archivo tracking.js necesario el servidor de ads-and-tracking tiene la capacidad de inyectar un id en las cookies de Mario, ahora Mario se encuentra identificado, además el servidor de ads-and-tracking puede recuperar un aproximado de la ubicación de Mario, como Mario es de Venezuela, ahora track-and-tracking Corp. sabe su ubicación aproximada. El navegador de Mario sigue con el flujo habitual y hace la petición de los demás archivos necesarios para visualizar el sitio, mientras ello pasa el archivo tracking.js se pone en marcha, ejecuta su contenido, obtiene toda la información personal de Mario y la envía al servidor de ads-and-tracking, ahora ads-and-tracking sabe los datos de Mario y como se encuentra con el id en sus cookies sabe identificarlo para actualizar su perfil. Todo este flujo es alarmante, ahora imagina que esto sucede una y otra vez en cada sitio en el que ads-and-tracking brinde su servicio, ads-and-tracking se encuentra en más de la mitad de sitios en mundo, el volumen de información que es capaz de recopilar es sumamente abrumador.

Este flujo no se encuentra completo, pero tal y como ha sido ilustrado es una prueba conceptual de que es posible extraer información del browser y perfilar usuarios, evidentemente todo el flujo se encuentra en plano, el código JavaScript y la información del usuario que va a parar al host ads-and-tracking.com. Las empresas no revelan fácilmente su información, el código tracking.js necesita un tratamiento para ocultar su propósito y convertirlo en código no legible por humanos (proceso que es llamado Ofuscación, entre otros procesos complementarios) al igual que el body en la petición POST.
Conclusiones y recomendaciones
Ahora eres capaz de responder las preguntas planteadas al inicio de esta publicación (por tu cuenta):
¿Realmente estas segur@ al navegar?
¿Realmente tu Navegador te aísla de la internet?
¿Que información de ti es capaz de revelar tu Navegador?
Algunas acciones que puedes tomar para que tu navegador se tome enserio tu privacidad son:
- Instalar extensiones para el bloqueo de anuncios (Ghostery o Privacy Badger).
- Configura tu navegador para que no permita el uso de cookies de terceros.
- Usa VPN si puedes permitírtelo.
- Restringe tu tiempo en plataformas de redes sociales.
- Cuando un sitio solicite permisos para poner sus cookies de forma obligatoria (y si no lo haces te bloquea la navegación), abre una ventana privada, acepta sus términos y ciérrala cuando termines. También puedes usar extensiones como Poper Blocker, que bloquea la aparición de pop-ups.
- Usa varios navegadores a la vez (tomando en cuenta las acciones anteriormente mencionadas).
Esta publicación e investigación fue extensa y aun así no logramos cubrir todas las técnicas que emplean las empresas de tracking y advertisement, en siguientes publicaciones las cubriremos. Hasta otra oportunidad.
Redacción: EHCGroup / Mauricio Matias C.