El ‘snippet’ o fragmento de código viene a ser al desarrollador de software lo que el ladrillo es al albañil. Bueno, más o menos. En cualquier caso, resulta muy útil tener a mano herramientas que faciliten su colección (y con ella, su reutilización) o su compartición con otros programadores, con objetivos formativos o de consulta en foros.
Pero, ¿qué herramientas tenemos a nuestra disposición para ello? Hoy te traemos cuatro de ellas, todas gratuitas o freemium, que cubren un amplio espectro de necesidades:
Code Snip
Code Snip es un ‘gestor gratuito de fragmentos de código’ en la nube que te permite clasificar tus fragmentos por lenguaje y categoría (cada categoría con su propio código de color), ‘favearlos’, seleccionar la sintaxis y ‘theme’ con que se visualizan, así como tener la opción de compartirlos convirtiéndolos en ‘snippets’ públicos. Una herramienta sencilla, que se comenta en pocas líneas, pero eficaz y centrada en cumplir con su función.
CodeKeep
El nombre de CodeKeep es una referencia indisimulada a Google Keep, y es que esta app en la nube pretende ser a los fragmentos de código lo que la aplicación de Google es a las notas. Como en aquella, las carpetas, etiquetas y favoritos nos ayudarán a gestionar nuestra colección. La única (gran) diferencia es que lo que guardemos en CodeKeep será todo público mientras no paguemos por una cuenta premium.
Pero si ese detalle no te importa demasiado, quizá encuentres útil la opción de importar fragmentos de código directamente a CodeKeep desde tu navegador Chrome o desde VSCode, haciendo uso de la extensión homónima. Y eso no es todo: también cuenta con un magnífico creador de capturas de código que permite personalizar la tipografía, la imagen de fondo, etc.
Carbon
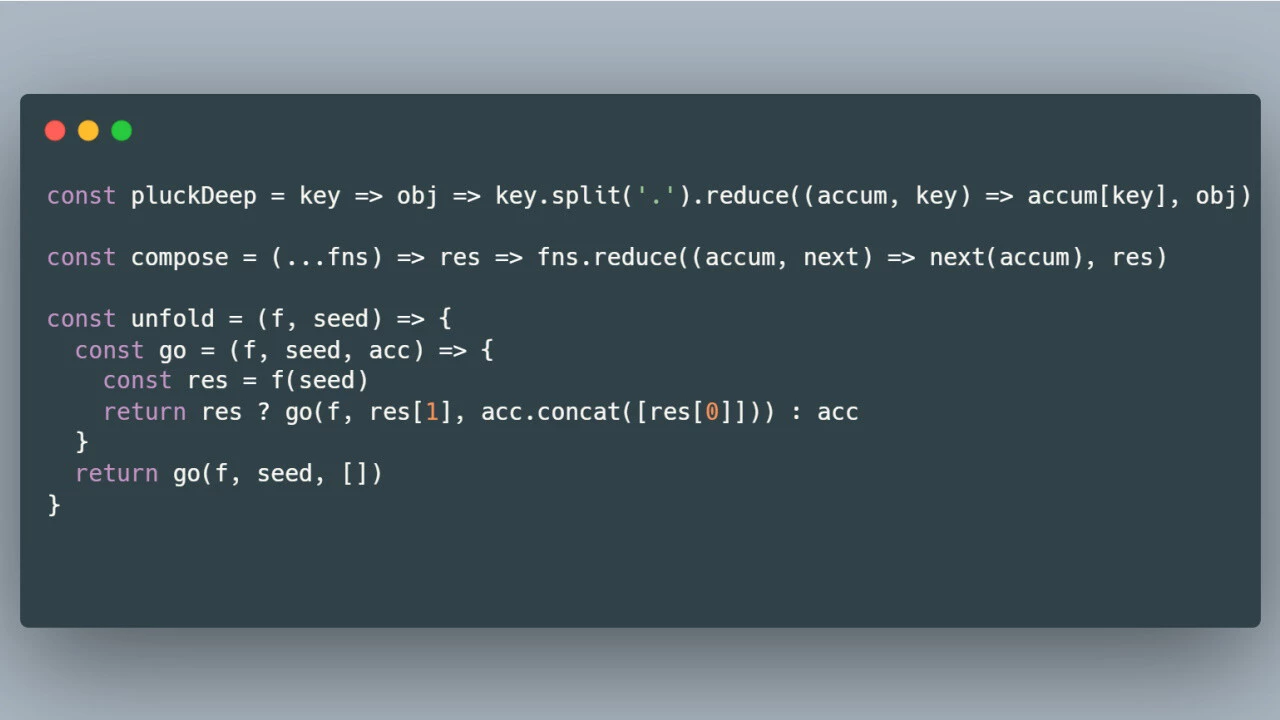
Si, al leer la descripción de la herramienta anterior, has pensado que a ti se sobraría y bastaría con una herramienta que permitiera compartir el código ‘bonito’ en formato imagen, sin complicarte con colecciones de snippets categorizados, tu herramienta, sin duda, es Carbon.
Podrás personalizar el esquema de colores, la sintaxis, etc… y luego compartir el resultado en redes o descargarlo como PNG o imagen vectorial.
Code Sololearn
Code Sololearn es una plataforma de cursos online con funciones añadidas de almacenamiento de snippets, pero ésta no está pensada para gestionar colecciones complejas (no ofrece la opción de categorizar por lenguajes, etiquetar, etc.), sino únicamente para almacenar y compartir fragmentos individuales.
Eso sí, añade una función interesante que está ausente en sus competidores: la posibilidad de ejecutar el código en una columna adyacente (que permite desplegar también salida de consola).
La interfaz puede adaptarse al lenguaje con el que estemos trabajando. Así, cuando seleccionamos crear ‘código web’, se nos mostrarán tres columnas de código en lugar de una, para poder trabajar de manera independiente con el HTML, el CSS y el JavaScript.